Firefox и Stylish — скрытие лишних элементов на странице.
Для примера возьмем меню ссылок google и его кнопку «Вы+».
И так, имеем: Google, Firefox и ненужный элемент(ы) в верхнем меню:
![]()
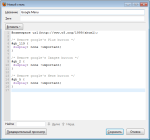
Ставим Stylish, после чего перегружаемся и идем в «Настройки -> Дополнения -> Стили», тыкаем кнопку «Создать новый стиль», открывается окно:
 Называем новый стиль «Google Menu» или как вам будет угодно.
Называем новый стиль «Google Menu» или как вам будет угодно.
Далее нам надо определить, какие элементы надо скрыть, для этого у Firefox готовый инструмент «Инструменты — Веб-разработка — Инспектор», вызываем его сразу на нужном нам элементе: кликаем правой кнопкой на ссылке «Вы+» и выбираем пункт «Исследовать элемент», после чего открывается инспектор и справа мы видим искомое название и номер стиля:
 Тем же способом определяем (если требуется) другие элементы, мне, например, так же мешают ссылки новости и картинки, так как они есть на странице результатов поиска.
Тем же способом определяем (если требуется) другие элементы, мне, например, так же мешают ссылки новости и картинки, так как они есть на странице результатов поиска.
После этого возвращаемся в Stylish к создаваемому нами стилю и пишем туда:
@namespace url(https://www.w3.org/1999/xhtml);
/* Remove google’s Plus button */
#gb_119 {
display: none !important;
}/* Remove google’s Images button */
#gb_2 {
display: none !important;
}/* Remove google’s News button */
#gb_5 {
display: none !important;
}
В итоге получаем такой вот результат:
 Нажимаем сохранить, радуемся результату:
Нажимаем сохранить, радуемся результату:

